
Wer sich ans Webdesign macht, beginnt mit einer Bleistiftskizze. Als nächster Arbeitsschritt sind „pixelgenaues“ Design und anständiges Layout nötig. In den vergangenen Jahren hat sich dafür Photoshop etabliert. Es gibt jedoch zahlreiche Gründe, InDesign den Vorzug zu geben. Natürlich ist es immer eine Frage der persönlichen Vorlieben, Gewohnheiten und Erwartungen des Auftraggebers. Also gilt es, in jedem Fall individuell abzuwägen.
Layout in Spalten
InDesign ist eine Layout-Software, das heißt ihre Stärken sind Spaltensatz, Interaktion zwischen Text und Bildern und Automatismen zur Textgestaltung, die bekannten Formatvorlagen. Überraschenderweise enthalten viele Webseiten Text. Meist mehr Text als man im ersten Moment vermuten möchte. Wenn man nicht gerade eine Webseite als Bildergalerie plant, kann man davon ausgehen, dass mindestens 50 Prozent der Fläche von Text bedeckt sind, häufig sogar mehr.
Diese Texte sind über CSS-Formate gestaltet, jede Überschrift besitzt eine Vorlage: h1, h2, h3 usw. Für Aufzählungen, Zitate, besondere Textblöcke und Links stellt man das Format in der CSS-Datei ein – dabei kann man natürlich je nach Kontext eine andere Gestaltung wählen, beispielsweise die h3 im Text anders aussehen lassen als in der Randspalte. Absatz- und Zeichenvorlagen bei Indesign erleichtern – wie in jeder guten Textverarbeitung und in jedem Satzprogramm – seit Jahren den Alltag. Der Text sollte etwas größer sein? Einen kleinen Grünstich erhalten? Einen anderen Schriftschnitt oder eine andere Schriftart verwenden? CSS-Datei oder (in diesem Entwurfsschritt) Formatvorlagen anpassen – fertig.
Fast alle Webseiten basieren auf einem Spaltenlayout, beliebt ist das Raster mit 12 Spalten auf 960 Pixeln. Das erinnert frappierend an Papierlayout, nur dass Pixel die Maßeinheit sind, statt Millimetern oder Zentimetern. Es lässt sich wohl nur historisch und anhand der vorhandenen Software erklären, wie Photoshop jemals zur Webdesign-Allzweckwaffe werden konnte.
Schrift im Entwurf und im Web
Doch das wirklich Schlimme ist, dass Photoshop Schrift nicht ordentlich rendern kann. Sie sieht niemals (!!) so aus, wie im Browser. Dafür bietet Photoshop gleich fünf verschiedene Arten der Kantenglättung an: ohne, scharf, schärfer, stark und „Abrunden“. In meiner Erfahrung eignet sich „Abrunden“ am besten, um ein angenehmes Schriftbild zu erzeugen, aber nur wenn es nötig ist, beispielsweise für Text in Bildern, wie in Teasern oder Bild-Element-Beschriftungen.
- Photoshop kämpft mit fünf Varianten für die Kantenglättung
- InDesign verwendet die Adobe-Standard-Kantenglättung.
- Der Browser glättet die Schrift mittels der Kantenglättung des Betriebssystems.
- Der Browser glättet die Schrift mittels der Kantenglättung des Betriebssystems.
Insgesamt kann Photoshop einfach kein realistisches Schriftbild erzeugen. Das ist dann besonders ärgerlich, wenn ein Entwurf umgesetzt wird und trotz identischer Einstellung der Schriftart, -größe, -abstände und -farbe das Ergebnis der Vorlage einfach nicht ähnlich sehen will. Das Schriftbild im Browser ist niemals so harmonisch geglättet wie in Photoshop. Somit erzeugt jedes Photoshop-Layout falsche Vorstellungen über das tatsächliche Ergebnis. Also sehen mindestens 50 Prozent der designten Fläche ihrer Umsetzung nicht wirklich ähnlich. In jeder anderen Branche wäre eine solche Abweichung nicht akzeptabel, aber die Webdesigner konnten dies in den vergangenen Jahren immer schön wegerklären bzw. den Schwarzen Peter an die Webentwickler oder die Webbrowser geben.
Kantenglättung bei Schrift ist sowieso ein gigantisches Problemfeld. Adobe bietet in Photoshop fünf verschiedene Varianten an, außer „ohne Kantenglättung“ entspricht keine der realen Welt. In Windows XP gibt es drei Kantenglättungen: keine, „Standard“ (pfui!) und „ClearType“ (empfohlen für klares Schriftbild!). Unter MacOS lässt sich die „LCD-Kantenglättung“ aktivieren oder abstellen, aber selbst bei Deaktivierung wird geglättet, nur eben nicht mit Rücksicht auf die Besonderheiten von LCD-Monitoren. Dazu kommt noch die Adobe-eigene Kantenglättung, wie sie beispielsweise der Adobe Reader anwendet. Manche Browser können ergänzend die Schrift ebenfalls glätten. (mehr zur Kantenglättung von Schrift im letzten Viertel des sechsten Kapitels von „Der Apple-Faktor“) Insofern bietet InDesign den Vorteil, dass man dort zumindest keine falsche Kantenglättungs-Einstellung vornehmen kann. Das Ergebnis sieht jedenfalls der Schrift im Browser um Längen ähnlicher als alles, was Photoshop erzeugen kann. Nur ein echter HTML-Entwurf kann da noch mithalten.
Übrigens ist auch der Textumbruch in InDesign viel realistischer (wenn man Flattersatz ohne Ausgleich wählt), und Texte lassen sich viel leichter bearbeiten und mit Formaten auszeichnen. So lässt sich schnell herausfinden, ob eine Formatvorlage auch in einem anderen Seitenkontext optisch überzeugt oder eine Anpassung nötig ist. Achja, die Ausrichten-Funktionen und Pfad-Werkzeuge von InDesign erleichtern das tägliche Arbeiten enorm. Für beide habe ich noch kein Pendant bei Photoshop gefunden. Das liegt möglicherweise auch daran, dass Photoshop ein Programm ist, um bestehende Dateien (Photos) nachzubearbeiten oder zu manipulieren, während InDesign ein Programm zum Erschaffen von etwas Neuem ist.
InDesign im Web-Design
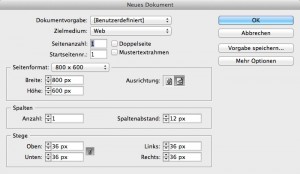
Adobe hat erkannt, dass Indesign ein geeignetes Web-Layout-Tool ist und bietet im Dialog für „Neues Dokument“ sogar die Option „Web“ für Zielmedium an:
Dann sind „Pixel“ die Standard-Einheit für Größen, Abstände und alles andere. Wenn jetzt das Farbmodul noch Hex-Farbwerte verarbeiten würde („#ff00ff“ für Pink „255, 0, 255“), wäre alles perfekt. Aber mit InDesign lässt sich herrlich layouten und gestalten. Der Großteil der Gestaltungsmöglichkeiten ist mit modernen Browsern und CSS3 auch problemlos umsetzbar. Man kann die Einstellungen der Formatvorlagen also gut ins Webdesign übernehmen: Farbverläufe, Linien, abgerundete Ecken, Konturenführung, Schatten etc.
Trägt man 1.200 Pixel für die Breite ein, dann stellt man ein: 12 Spalten, 20 Pixel Spaltenabstand, Steg oben und unten je 0 Pixel, Steg links und rechts je 130 Pixel. So erhält man einen Web-Layout-Klassiker: 12 Spalten á 60 Pixel Breite und mit 20 Pixel Abstand dazwischen = 940 Pixel (denn die äußeren je 10 Pixel der linken und rechten Spalte bleiben ungenutzt). Schneller kommt man nicht zu brauchbaren Hilfslinien. Das Grundlinienraster kann man für horizontale Hilfslinien missbrauchen und sich beispielsweise alle 50 Pixel eine Hilfslinie einzeichnen lassen (dann aber die Grundlinien beim Text deaktivieren).
Dann muss man nur noch darauf achten, dass man keine Elemente „zwischen den Pixeln“ platziert, denn das geht im Web ja nicht. Also alle Bildelemente müssen glatte Pixelzahlen bei der Position und Größe besitzen, es gibt keine 0,5-Pixel breiten Linien. Auf die meisten Fälle achtet InDesign von allein, aber durch späteres Verschieben oder Verzerren rutscht man schnell mal aus dem Pixelraster. Bei Photoshop sähe das aufgrund der Glättungs-Algorithmen immer noch gut aus, aber im Web wäre es nicht umsetzbar, denn es gibt keine Möglichkeit, ein Bild 120,342 Pixel breit zu machen. Es geht nicht bzw. wenn es geht, sieht es sch… aus. Nur eben nicht in Photoshop.
Layout und Design
Ähnlich wie beim Print-Design ist es sehr einfach und flott, wenn das Grundgerüst erst einmal steht, weitere Seiten dazuzugestalten. Denn so wie jedes Magazin bestimmte Text- und Bildvorlagen oder -standards verwendet, so gibt es diese auch innerhalb einer Website auf allen Unterseiten. Die Herausforderung ist dabei meist die Abwandlung, ohne den Standard allzu sehr zu verbiegen. InDesign eignet sich aufgrund seiner Funktionen aus Layout-, Vektor- und Textsatzprogramm optimal, um alle Facetten von Web-Design abzubilden und umzusetzen.
Die Vorstufe des eigentlichen Designs sind im Web-Design meist sogenannte Wireframes, also eine funktionale Skizze wie mit Bleistift, welches Element wo auf dem Bildschirm zu finden ist. Erst wenn ein Wireframe fertig ist (= Layout), beginnt oft die Gestaltung (= Design). Beide Bereiche greifen in der Praxis jedoch stets ineinander. Was als Layout hervorragend funktioniert, ist bei einem bestimmten Design schlicht katastrophal, und manches Design kann ein verkorkstes Layout zum Funktionieren bringen. Die Trennung in Wireframing und Designing ist daher oft nicht so hilfreich, wie es ihre Verfechter gern hätten.
Jedenfalls hilft es – meiner Erfahrung nach – wenn ein Wireframe auch bestimmte Aspekte des Designs enthält, sodass nicht alles der Vorstellungskraft überlassen bleibt. Gerade Probleme mit Farbkontrasten und Schriftgrößen werden so schnell erkannt und können behoben werden bzw. die Führung der Website-Besucher ist insgesamt besser nachvollziehbar. Wireframes funktionieren am besten, wenn sie sich auf bestimmte Funktionen oder Webbereiche beschränken oder die Funktionsweise eines Layouts verdeutlichen sollen.
Print und Web
Meiner Meinung nach sollten sich mehr Print-Layouter auch ans Webdesign trauen. Bei allen Webseiten mit Texten sind ihre Erfahrungen nützlich. Vieles lässt sich gut auf das Web übertragen, wenn auch selten 1:1. Aber da die Zielgruppe die gleiche ist (Menschen), gelten die selben Regeln, auch wenn diese sich etwas anders auswirken.
Die Arbeitsweise von InDesign passt ebenfalls sehr gut zum Web. Was dem Print-Layouter sein Text- oder Bild-Kasten, ist dem Web-Layouter sein Div-Container. Im Gegensatz zu Photoshop muss man sich nicht durch Dutzende Ebenen hangeln oder diese hierarchisch organisieren (also ein Mehraufwand, um den Überblick nicht völlig zu verlieren). Man fasst einfach die Objekte an und verschiebt sie oder ändert ihre Eigenschaften. Die Ebenen in InDesign kann man dann nutzen, um verschiedene Zustände darzustellen oder verschiedene Varianten durchzuprobieren.
Ein schöner Vorteil ist auch, dass Bilder und andere Elemente stets frei skalierbar bleiben. Man kann sie jederzeit verkleinern oder vergrößern, die Ausschnitte ändern oder sie rotieren. Da InDesign die Bilddatei ja nicht selbst enthält, sondern sie nur mit den entsprechenden Einstellungen anzeigt, verliert man so nie etwas, sondern kann stets von vorne anfangen. Bilder oder spezielle Grafiken muss man oft mit Photoshop zuvor bearbeiten oder erst erstellen. Für die Erstellung kann man natürlich auch jedes andere Programm verwenden: Illustrator, 3D-Programm, Screenshots, etc.
Moment der Wahrheit
Natürlich kommt irgendwann der Moment, wo man den Entwurf an die Umsetzer geben muss. Diese sind es gewohnt, eine PSD-Datei zu erhalten und diese auszumessen. Da aber zu jeder Übergabe sowieso auch ein Styleguide gehört (auch wenn er oft weggelassen wird – er gehört dazu!), ist dies eigentlich nicht nötig. Der Export als jpg-Datei sowie der Styleguide mit Abständen, Größen, bemaßten Entwürfen und Regelungen zu Schriften, Farben und sonstigem enthält alle nötigen Angaben. Benötigte Grafiken hat man sowieso in einem Spezialprogramm erstellt und kann sie so dem Umsetzer mit übergeben.
Übrigens hat es sich bewährt, das Ergebnis aus InDesign als jpg-Datei zu exportieren (höchste Qualität) und diese Datei in einem Browserfenster anzuschauen. Denn nur im Browser erkennt man, was funktioniert und was nicht, insbesondere die Führung der Besucher und das Scrollverhalten sind sonst kaum zu vermitteln. Wie bei einer Zeitung sieht so jeder sofort, ob alles Wichtige „über dem Knick“ (vor dem Scrollen) steht, ob die Seite funktioniert, wohin er oder sie klicken möchte, wie sich die Informationen verteilen, ob man bereitwillig scrollt, ob alle benötigten Informationen sichtbar und lesbar sind, ob sich die gewünschte Dynamik von links oben bis rechts unten ergibt, etc.
Disclaimer & Persönliche Notiz
Nein, das war keine Werbeveranstaltung für InDesign. Es hat sich nur mal wieder gezeigt, dass Aufregen der größte Motivator für das Verfassen von Blog-Einträgen ist. In dem Fall das Aufregen darüber, warum alle Welt meint, Web-Designs müsse man mit Photoshop erstellen, sonst taugten sie nichts. Ich sehe das andersherum: Web-Designs, deren Schrift ich ihre Photoshop-Herkunft ansehe, kann ich nicht vertrauen. Dann klebe ich mir lieber Screenshots von Textausschnitten rein, um zu prüfen, ob es immer noch so toll aussieht – tut es meist nicht. Tja, hätte der Photoshop-Layouter das vorher selbst erkannt, hätte er seinen Entwurf verbessert, sodass er auch mit einem weniger ausgeglichenen Schriftbild gut aussieht. Und sich vermutlich bei der Erstellung auch eine Menge Arbeit gespart; denn InDesign ist nicht nur in einiger Hinsicht praktischer, flexibler und exakter, sondern vor allem auch schneller, wenn es um die Entwürfe mehrerer Seiten einer Website geht.






 ein Kind der 70er • studierter Anglist/Amerikanist und Mediävist (M.A.) • wohnhaft in Berlin • Betreiber dieses Blogs zanjero.de • mehr über Alexanders Schaffen: www.axin.de ||
ein Kind der 70er • studierter Anglist/Amerikanist und Mediävist (M.A.) • wohnhaft in Berlin • Betreiber dieses Blogs zanjero.de • mehr über Alexanders Schaffen: www.axin.de ||
danke danke danke für die bestätigung…. :) das tut einfach nur gut für die kreative welt
Ich war auch schon einmal kurz davor, einen solchen Blogbeitrag zu verfassen ;-) Soll heißen: Meine volle Zustimmung!
Guter Beitrag – war mir nicht bewusst das Indesign auch direkt für Webseiten genutzt werden kann.
Bin das erste mal mit einem Grafiker in Verbindung gekommen der Indesign zum gestalten von Webseiten benutzt. Leider hat dieser Herr mir nur eine PDF geliefert. Wie hier beschrieben kamen aber leider keine extra Bilder, keine Farbwerte und auf keinen Fall irgendetwas in der Form von einem Styleguide.
Bei einer PSD kann ich mir selber Ebenen Aus/Einblenden – z.B. bestimmte Farbverläufe (1px breite Streifen für ältere Browser) kann ich mir dort ziemlich einfach selber freistellen. Das geht in JPG’s oder in einer PDF leider nicht so leicht, da ja andere Ebenen drüber liegen + ich kann auch nicht vom Grafiker verlangen das er weiß wie ich sein Layout umsetze (so das er mir jedes gewünschte Pixel als Bild liefern kann).
Fazit: schön das es geht – kann hier Grafiker die Indesign benutzen auch verstehen. Aber im Alltag in Zusammenarbeit mit Agenturen und Kunden ist es leider nicht wirklich zu empfehlen.
Das kann man so nicht stehen lassen. Für einfache Projekte, ja kein Problem. Bei ansprechenden Design aber absoluter Quatsch.
Mit einer Photoshop Datei kann sich der Umsetzer die Elemente (Ebenen) so zusammenklicken wie er es braucht. Auch wenn alles vorhanden ist, alle Grafiken, Styleguide usw., kann der Grafiker unmöglich wissen, wie der Umsetzer die einzelnen Elemente braucht. Dann kann es schon sein, das man dann erst alles wieder im Photoshop zusammensetzen muss.
Im Photoshop gibt es die vielen Ebenen nicht umsonst, eine aktuelle responsive Seite ist auch aus extrem vielen Containern aufgebaut. Es geht nicht darum, das man mit InDesign kein Design machen kann, man kann, aber man soll nicht.
Für den Grafiker vielleicht eine tolle Sache, für den Umsetzer ein Horror und für den Kunden letztendlich deutlich teurer.