
Die alte Kalender-Tradition ist wiederbelebt, und das neue Jahr startet wieder mit einer eigenen Version der 366 Tage – bei einem Schaltjahr lohnt sich der Aufwand ja auch erst recht! Heuer ist es etwas nerdiger geworden als in früheren Jahren. Schuld ist der Stay-Forever-Podcast, der mich auf eine genüssliche Computer-Zeitreise geschickt und damit die Inspiration geliefert hat.
Kalender als PDF laden (6,5 MB)
Die Neu-Interpretation war insofern aufregend, da nahezu alle Blätter komplett selbst gepixelt wurden. Statt also irgendwo alte Computerhardware aufzutreiben und dann die Bilder abzufotografieren, habe ich entsprechend den technischen Spezifikationen mir eine entsprechende Gestaltung ausgedacht und Bildpunkt für Bildpunkt manuell gesetzt. Naja, um genau zu sein, waren es eher Vektorpunkte, und dank der sehr flexiblen Raster-Einstellungen in Affinity Publisher landeten die Einzelpunkte jeweils auch dort, wo sie hingehören.
Besonders herausfordernd waren die Schriften, da diese den jeweiligen Systemschriften entsprechen sollten. Beim Computerterminal, für die VCS und den CGA-Modus habe ich mir noch wohlwollend selbst welche ausgedacht. Für den Commodore 64 habe ich anhand von Screenshots der Systemschrift die Buchstaben nachgebaut, gleichermaßen für den Amiga, die Monatszahlen stammen dort allerdings nicht aus der Workbench selbst, sondern sind einem meiner damaligen Lieblingscomputerspiele entnommen: Lemmings. Für Macintosh und Windows 3/95 habe ich jeweils die Hauptschrift des Systems (Geneva bzw. Arial und Times New Roman) jeweils als Vorlage benutzt und im Raster nachgepixelt. Denn der visuelle Eindruck mit den harten Kanten war mir zu wichtig, als dass ich die Schrift einfach so verwendet hätte. Für die dann einsetzende Kantenglättung (Macintosh 1991, Webbrowser, iCal und Mobilgerät) habe ich dann allerdings auf die Kantenglättung des Computers gesetzt, und die Schrift in einem Grafikprogramm gebaut.

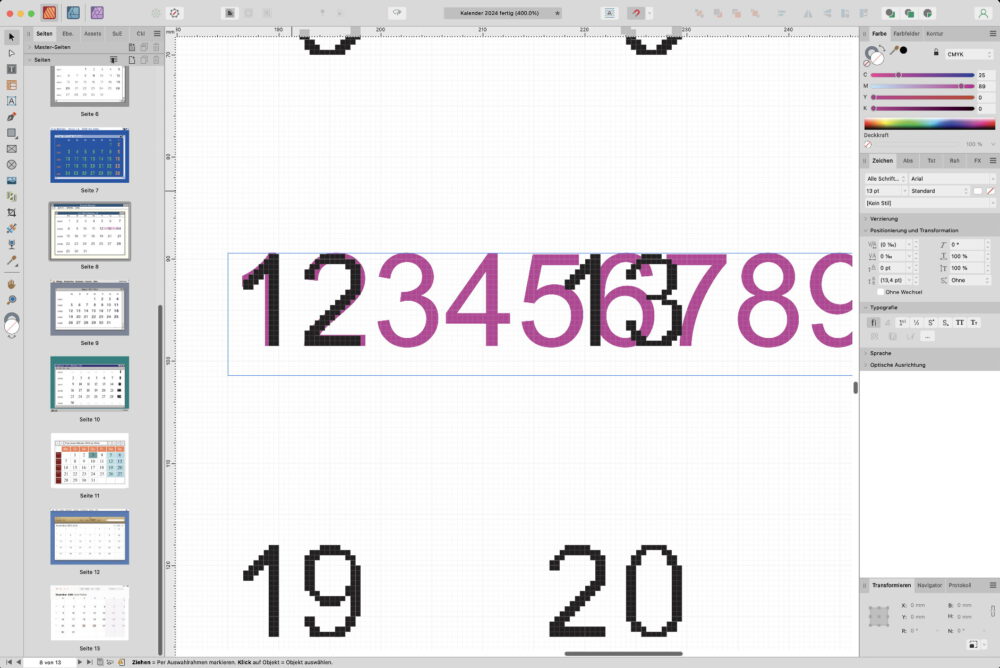
Arbeitsansicht für den Kalender 2024 in Affinity Publisher: Für Windows 3 habe ich die Ziffern in Arial (in Altrosa) dann entsprechend des Rasters in harten schwarz-weißen Blöcken nachgebaut.
Jede Generation war an die grafischen Kompetenzen des jeweiligen Computersystems gebunden und nutzte diese mehr oder weniger geschickt. Einige Interpretationen sind eng an den Originalen jener Zeit, andere imaginieren eine Monatsdarstellung im Rahmen der technischen Grenzen.
| System | Technik | Zeitraum | |
| Januar | Computerterminal | 40 Zeichen × 25 Zeilen, monochrom | 1970er |
| Februar | Atari-Videospiel-Konsole | 160 × 192 TV-Pixel, 128 Farben | 1979 |
| März | IBM-PC (CGA-Standard) | 320 × 200 TV-Pixel, 4 Farben (von 16) | 1981 |
| April | Commodore 64 | 320 × 200 TV-Pixel, 16 Farben | 1982 |
| Mai | Macintosh | 512 × 342 quadratische Pixel, schwarz-weiß | 1984 |
| Juni | Amiga Workbench | 640 × 256 TV-Pixel, 32 Farben (von 4.096) | 1985 |
| Juli | Windows 3 (VGA) | 640 × 480 Pixel, 16 Farben | 1989 |
| August | Macintosh | je nach Grafikkarte, z.B. 800 × 600 Pixel, 32.768 Farben | 1991/1998* |
| September | Windows 95 (Super-VGA) | je nach Grafikkarte, z.B. 1024 × 768 Pixel, 16,7 Mio Farben | 1996 ;-) |
| Oktober | Webbrowser | je nach Computerhardware | 2000 |
| November | iCal (Skeuomorphismus) | je nach Computermodell | 2011 |
| Dezember | Mobilgerät (iPad) | je nach Gerätemodell | 2020 |
*Ab 1991 ermöglichten Zusatzprogramme das Antialiasing, ab 1998 (MacOS 8.5) war die Katenglättung im Mac-System enthalten.
Zunächst waren die physischen Bildschirmpixel der Maßstab für die Darstellungskompetenz, und die Einzelpunkte waren gut erkennbar. Ab Anfang der 1990er waren die Geräte schnell genug, Bildschirmkanten zu glätten, sodass Buchstabenkanten weniger ausgefranst auf dem Monitor
erschienen. Da die mögliche Auflösung und Farbtiefe stets davon abhängt, wie schnell die Grafik berechnet wird, wie viel Speicher verfügbar ist und was der Monitor darstellen kann, gab es kontinuierliche Verbesserungen: mehr Bildpunkte, mehr Farben und immer feiner aufgelöste
Darstellungen (von ursprünglich weniger als 72 dpi bis heute z.T. über 300 dpi, also Bildpunkte pro Zoll). Die Mathematik dahinter: 40 Zeichen á 25 Zeilen ergibt 1.000 Byte Speicherbedarf, 480 Grafikzeilen á 640 Bildpunkte ergeben 307.200 Bit in Schwarz-Weiß, 256 Farben (28) benötigen 307.200 Byte (300 Kilobyte). Die iPad-Auflösung von 2.388 × 1.668 Pixel im vollen Farbmodus verlangt bereits 12 Megabyte Speicher – und eine flotte Hardware, die all diese bunten Bildpunkte flott berechnet (je nach Kontext allermindestens 25 mal pro Sekunde).

 ein Kind der 70er • studierter Anglist/Amerikanist und Mediävist (M.A.) • wohnhaft in Berlin • Betreiber dieses Blogs zanjero.de • mehr über Alexanders Schaffen: www.axin.de ||
ein Kind der 70er • studierter Anglist/Amerikanist und Mediävist (M.A.) • wohnhaft in Berlin • Betreiber dieses Blogs zanjero.de • mehr über Alexanders Schaffen: www.axin.de ||