
Die frühen Computer kannten den ASCII-Zeichensatz, der aus 128 verschiedenen Zeichen bestand, in der erweiterten Version aus 256 Zeichen. Damit waren die Buchstaben in Groß- und Kleinschreibung, Ziffern sowie Satz- und Sonderzeichen darstellbar. Ein Computer konnte nur eine feste Zeichenzahl pro Zeile darstellen, oft 40 oder 80 Zeichen pro Zeile. Dabei war wie auf einer Schreibmaschine jedes Zeichen gleich breit, unerheblich ob es ein schlankes I oder ein raumgreifendes W ist.
Der Beitrag bildet das sechste Kapitel im Buch „Der Apple-Faktor“. (bei amazon.defür 14,90 Euro bestellen)
Mit einsetzender Computervielfalt konnte ein Programmierer nie wissen, über welche Grafikleistung ein PC verfügte. Es wäre in den meisten Fällen vermessen gewesen, eine bestimmte Hardware-Ausstattung zu verlangen, nur damit ein bestimmtes Programm funktioniert. Allenfalls Spiele erforderten oft bestimmte Grafik- oder Soundkarten, um ihre Pracht zu entfalten. Daher konzentrierten sich Software-Firmen meist auf den kleinsten gemeinsamen Nenner aller PCs: Textmodus in DOS. Da waren die Anzahl der Zeichen pro Zeile und die Anzahl der Zeilen pro Bildschirm immer klar. Grafikstandards wie EGA, CGA und dann als verbreiteter Standard VGA kannten mehrere Größen der Bildschirmauflösung, Zeichen und Zeilen auf einem Bildschirm und Anzahl der Farben, was aber vorwiegend von Spielen genutzt wurde.
Vor Windows 3 war mit der Entscheidung für eine GUI auch der Markt (bzw. die Marktnische) vorgegeben, in der man sein Programm anbieten kann. Windows 3 stellte global Mindestanforderungen an die Hardware: 640 mal 480 Bildpunkte und 16 Farben. Je nach Grafikkarte waren höhere Auflösungen oder mehr Farben möglich, dabei übernahm Windows deren Management. De facto gab es nur den Mac als GUI-System; andere Versuche konnten sich entweder nicht am Markt durchsetzen oder repräsentierten aufgrund ihrer Verbreitung nicht den Zielmarkt. Beispielsweise lief die Workbench nur auf dem als „Spielecomputer“ geltenden Amiga; dieses Image schreckte potenzielle Entwickler ab.
Entscheidend zur Verbreitung von Windows 3 trug bei, dass diese GUI ab 1990 auf zahlreichen verschiedenen PCs beim Kauf vorinstalliert war. Wie knapp zehn Jahre zuvor mit DOS schuf Microsoft über Bundle-Verträge auf dem PC-Markt rasch eine Monokultur und verabschiedete sich aus der OS/2-Entwicklung.
Nur in wenigen Fällen lassen sich Nutzer von einem Programm vorschreiben, welcher Computer und welches Betriebssystem angeschafft werden müssen. Aus dem Vorhaben „Ich möchte ein Programm benutzen“ wurde in der damaligen Situation eine kaskadierte Entscheidung: Programm, Betriebssystem, PC-Hardware. Zahlreiche Parameter waren bei der Anschaffung zu berücksichtigen. Vielen Computern fehlte die „Power“ für eine GUI, denn diese verbraucht Ressourcen. Die meisten Computer waren auf die Arbeit im DOS-Modus ausgerichtet. Die Anschaffung und das Anschließen einer Maus oder eines anderen Zeigegeräts waren in den 1980ern noch relevante Kostenfaktoren.
Buchstabenwelten
Der C 64 (entwickelt 1982) konnte entweder 25 Zeilen mit je 40 Zeichen anzeigen oder 320 mal 200 Bildpunkte. Zeichen konnten im Normalfall jeweils zweifarbig sein: Vorder- und Hintergrundfarbe. Bei voller 320×200-Auflösung standen insgesamt nur zwei Farben zur Verfügung. Für die Informationen über jeden Bildpunkt – also ob Vorder- oder Hintergrundfarbe angezeigt wird – ist jeweils 1 bit nötig, also insgesamt 64.000 bit, das sind 8.000 Byte oder fast acht Kilobyte. Zusätzlich konnten acht sogenannte Sprites definiert werden. Diese sind auf dem Bildschirm frei beweglich und durften 63 Bytes groß sein, das bedeutet, sie hatten 24 mal 21 Bildpunkte. Der C 64 verfügte über 16 vordefinierte Farben.
Mit diesen beschränkten Zutaten wurden bis in die 1990er Spieledesigner herausgefordert und schufen zum Teil Spieleklassiker. Gerade die technischen Beschränkungen weckten den Ehrgeiz vieler Programmierer, und es entstand eine lebendige Demo-Szene, die Effekte kreierte, die eigentlich nicht möglich waren.

Bereits 1985 erschien „Rescue on Fractalus“, das auf einem unwirtlichen Planeten spielt. Dieser wurde tatsächlich live berechnet: aus Polygonen bzw. Vektoren. In „Test Drive“ konnte der Spieler beispielsweise einen Ferrari durch eine Landschaft steuern, die aus Vektoren live berechnet wurde. [Abbildungen: Screenshots]
Bei der Gestaltung von Spielhintergründen wurde ein häufiger Trick angewendet: Der Zeichensatz wurde geändert, sodass die Spielewelt eigentlich aus „falschen“ Buchstaben besteht. „Echte“ Hintergrundbilder waren auf dem C 64 nicht möglich, allenfalls gab es aufwändig gestaltete Spiele-Intros, oft waren es nur liebevoll „gepixelte“ Startbilder.
Die aus Zeichen zusammengesetzten Hintergründe erforderten wenig Rechenaufwand und konnten unaufwändig bewegt werden. So flogen bei „R-Type“ oder „Katakis“ („Vertical Shooter“) die Zeichen-Umgebungen am Spieler-Raumschiff-Sprite vorbei. Die Sprite-Figuren in „Maniac Mansion“ wanderten durch die Zeichen-Räume. Das Gianna-Sprite sprang in „Gianna Sisters“ (Jump’n Run) durch Zeichen-Landschaften. „Turrican“ und sein Nachfolger trieben die Möglichkeiten technisch und ästhetisch zu neuen Höhen.

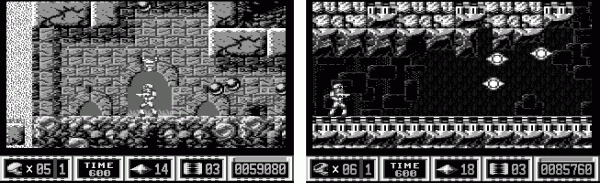
„Turrican II“ (1991) gilt als technische Meisterleistung auf dem C 64. Auch hier sind die Hintergründe aus Zeichen (je acht mal acht Bildpunkte) zusammengesetzt. Teilweise wurden aber mehr als acht Sprites auf einmal benutzt, durch Umschalten zwischen zwei Zeichen entstand der Eindruck von Bewegung im Hintergrund, beispielsweise als fließendes Wasser. [Abbildungen: Screenshots]
Würde man diese Stufe ausdeuten, käme man zu der Feststellung, dass sich die Spielfigur (das den Spieler vertretende Sprite) in einer Zeichenwelt bewegt. Die Herausforderung liegt nicht in der Spielfigur, sondern in den sie umgebenden Zeichen, deren Bedeutung erkannt und genutzt werden muss. Zahlreiche Spiele basierten darauf, die Spielfigur in eine Welt zu versetzen, die es zu überleben galt. Durch Zeichen wurden Fallen und Hindernisse gelegt.

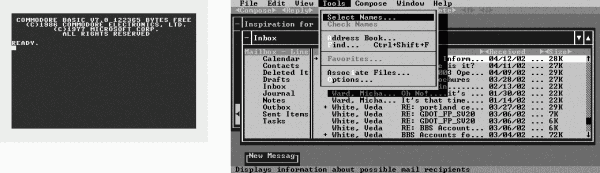
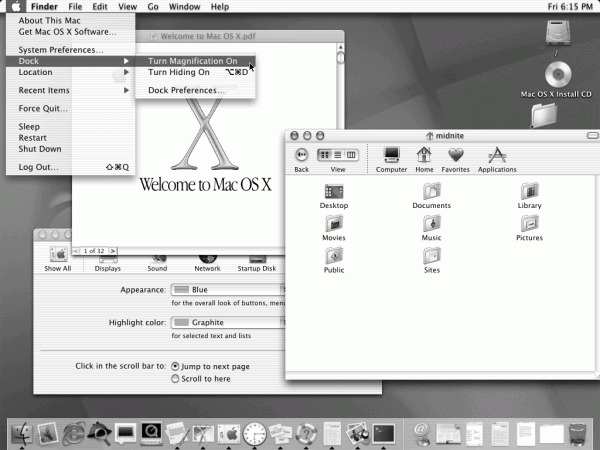
Der Commodore 128 startet im Textmodus: Alle Zeichen sind gleich breit. Es stehen 25 Zeilen für je 40 Zeichen zur Verfügung (in einem speziellen Modus 80 Zeichen auf 25 Zeilen). Das blinkende Quadrat signalisiert, dass der Computer meine Eingaben erwartet. Beim Exchange-Programm für DOS werden mit speziellen Zeichen die Fenster, Menüs und andere Elemente simuliert – im festen Zeichenraster. Das Menü besitzt zusätzlich zum Rahmen eine Art Schatten. Dieser fehlte in den früheren GUIs. Heutzutage ist die Verwendung von Schatten, um Räumlichkeit zu simulieren, wieder Standard – auf grafisch wesentlich höherem Niveau. [Abbildungen: Wikipedia, toastytech.com/guis]
Zumeist wurde – von Geos und wenigen Spielen abgesehen – auf dem C 64 im Textmodus gearbeitet. Manche Programme simulierten mit den Standard-Zeichen Rahmen um Bildschirmelemente oder Schatten. Dieses Verfahren wurde auch in der DOS-Welt häufig angewandt. Die Bedienung war zeichenzentriert: Buchstaben und grafische Sonderzeichen. Die Zeichen gaben auch das Raster vor, da sie alle die selbe Höhe und Breite hatten. Dieses Raster ist mit seinen 25 Zeilen mit je 40 Zeichen nicht nur beschränkt, sondern wirkt auch rein pragmatisch, fremdbestimmt und un-individuell.
Die simulierte „GUI“-Phase bildete nur eine Übergangszeit und war vor allem im Programmieraufwand bzw. in der Verbreitung von DOS und dessen Möglichkeiten begründet. Aufgrund der vielgestalten Computerlandschaft gab es sehr verschiedene GUI-Ansätze: MacOS, Geos, Visi-On, Gem, Workbench, etc. Apple bot als einziger Hersteller eine zuverlässige, praxiserprobte und verbreitete echte GUI – ohne Mehrkosten, denn sie gehörte zum Computer dazu, wie auch die Workbench zum Amiga. Auf PCs waren DOS oder DOS-ähnliche Systeme etabliert, echte grafische Betriebssysteme hatten sich dort bislang nicht durchgesetzt. Programm-Anbieter bevorzugen Systeme, die in ihren Zielmärkten verbreitet sind, um möglichst hohe Stückzahlen absetzen zu können.
Während auf dem C 64 und unter DOS farbige Pseudo-GUIs möglich waren, kannten der Mac und andere GUI-Vertreter meist nur Schwarz-Weiß-Darstellungen. Dafür war ihr Raster wesentlich feiner, es entsprach eben der Monitorauflösung: beim Mac 512 mal 342 Bildpunkte. Auch hier ließe sich spekulieren, ob das feinere Bildschirmraster, das eben die Platzierung von Bildschirmelementen an jedem Ort erlaubte und nicht vom Zeichenraster abhängig war, sich auf den Umgang mit dem Computer auswirkte. Eine naheliegende Vermutung wäre, dass auch das Denken außerhalb von Wörtern und Buchstaben gefördert wurde. Eine gut gestaltete GUI besitzt außer ihrem direkten Nutzwert auch eine ästhetische und sinnliche Komponente, die sich auf die Arbeit auswirkt.
Bei der Nutzung von Computern fallen uns zahlreiche Beispiele ein, die nicht rein textbasiert sind. Das Abspielen von Musikdateien beispielsweise würde in einer Zeichen-GUI befremdlich wirken, da Musik eine andere Sinnlichkeit besitzt als ein Zeichenraster. Das Verfassen von Schreiben im Wysiwyg-Modus, der uns bereits während der Arbeit das gedruckte Resultat verrät, hat auch Einfluss auf die Nutzung. Einen persönlichen Brief schreiben wir eher in einer Wysiwyg-Umgebung als in einem Texteditor. Der Texteditor, der die Buchstaben für den Druck erst aufbereiten muss, entfremdet uns von der Text-Gestalt, die gerade bei persönlichen Schreiben wichtiger ist, als beispielsweise bei einer Studienarbeit, wo die Inhalte deutlich im Vordergrund stehen.
Unser Kalender und unser Adressbuch sind in der Realität haptile Objekte, die ihre Nutzbarkeit auch durch die Seitenaufteilung (ihr Layout) gewinnen. In einer Zeichenwelt würde dieses Hilfsmittel nur unbefriedigend reproduziert werden können. Das iPad dagegen bildet beide Objekte ziemlich naturalistisch nach.
Die erkennbare Nicht-Nutzung eines festen Text-Rasters unterstützt die Etablierung einer räumlichen Metapher. Da sie auf einem Nutzer-Stellvertreter basiert, würde sie in einem Zeichenraster daran scheitern, dass der Mauszeiger eben nicht frei ist. Er könnte nur ganze Bildpunktblöcke (Zeichen) anklicken.
Raster-GUI
Der Mac war der erste kommerziell erfolgreiche Seriencomputer mit einer rein grafischen Benutzerschnittstelle, die von einem Zeichenraster unabhängig war. Der Mac wurde nicht an irgendeinem Bildschirm angeschlossen, sondern zeigte sein Bild nur auf dem in den Computer eingebauten Monitor, der quadratische Bildpunkte besaß. In Anlehnung an Standards in der Druckindustrie besaßen die Monitore eine Auflösung von 72 dpi (Bildpunkte pro Zoll, ↑ dpi). Da Apple als Hersteller der Geräte und der Software stets über beide Aspekte der Computer volle Kontrolle hatte, wussten Programmierer immer, auf welcher Softwarebasis ihre Programme laufen werden, welche Ressourcen ihnen zur Verfügung stehen und auf welchem Monitor die Ergebnisse angezeigt werden. Auch die Palette der unterstützten Drucker war überschaubar, sodass nicht mit unwägsamen Komplikationen zu rechnen war.
Die Aufgabe der Grafikkarte bestand im Wesentlichen darin, den vom Computer errechneten Bildschirminhalt für den Monitor bereitzuhalten. Auf PCs „übersetzte“ die Grafikkarte die Zeichensammlung, die der Computer ausgab, in für den Monitor verstehbare Signale. Die Geschwindigkeit, mit der die Grafikkarte an das Rechenwerk angebunden war, bestimmte die Art der Darstellung mit. Selbst wenn eine damalige Grafikkarte hochauflösende Fotos hätte darstellen können, der Computer hätte die Daten dafür nicht schnell genug übertragen können. Man hätte lange warten müssen, bis die Grafikkarte endlich alle Daten bekommen hat und ein Bild an den Monitor übermitteln kann.
Die Menge der möglichen Bildpunkte und der Umfang der Farbpalette hängen direkt vom Speicher der Grafikkarte ab. Bei einer Mac-Auflösung von 512 mal 342 Bildpunkten in Schwarz-Weiß müssen für 175.104 Bildpunkte die Informationen 0 (Weiß) oder 1 (Schwarz) bereitgehalten werden, es genügen also rund 20 Kilobyte an Grafikspeicher. Für die später populäre Auflösung von 1.024 mal 768 Bildpunkten (786.432 Bildpunkte) wird schon fast die fünffache Speichermenge benötigt. Um alle Farben darzustellen, werden pro Bildpunkt drei Byte (je acht Bit für Rot, Grün, Blau) benötigt. Dafür sind dann insgesamt 2,3 Megabyte Speicher nötig. Steht weniger Speicher zur Verfügung, kann man zwischen einer hohen Auflösung mit weniger Farben (16 oder 256) oder einer niedrigen Auflösung mit voller Farbdarstellung wählen.
Somit lassen sich mehrere Faktoren festhalten, die immer mehr Bildpunkte in immer mehr Farben ermöglichten. Erstens wurden die Monitore im Laufe der Zeit besser. Zweitens wurde Grafikspeicher günstiger und konnte damit großzügiger eingebaut werden. Drittens wurde die Kommunikation zwischen Computer und Grafikkarte immer schneller, sodass mehr anzeigbare Daten schneller zur Verfügung standen. Viertens bestand aus Nutzer- und Softwareperspektive ein Bedürfnis nach immer mehr grafischer Leistung.
GUIs stellen hohe Ansprüche. Um den Eindruck der direkten Manipulierbarkeit zu erzielen, muss jede Nutzereingabe verzögerungsfrei auf dem Bildschirm umgesetzt werden. Damit die Bewegung des Mauszeigers flüssig erscheint, sind 25 Einzelbilder pro Sekunde nötig. Dagegen konnte man bei Kommandozeilen oft beobachten, wie Zeilen nach oben geschoben wurden, damit unten Platz für die Befehlseingabe entsteht. Die Computer gaben die Daten zur Bildschirmdarstellung einfach nicht schnell genug aus, was die Bedeutung der Bildschirmaussage betont: Ein Computer ist ein Rechenknecht und erst in zweiter Linie ein Anzeigegerät.
Da das weiterentwickelte Mac-SystemDie Farbtiefe kann auch in Bit angegeben werden: 1 bit = Schwarz/Weiß, 4 bit = 16 Farben oder Graustufen, 8 bit = 256 Farben oder Graustufen, 16 bit = 32.768 Farben, 24 bit = 16,7 Millionen Farben („True Colour“). Bei 24 bit ist derAnteil für jede Farbe (Rot, Grün, Blau) in einem Byte (28 = je 256 Farbstufen) gespeichert. Das Auge nimmt bei Grün diese Abstufungen deutlich weniger stark wahr als bei Rot oder Blau. In manchen Fällen werden auch 32 bit Farbtiefe oder noch feinere Farbabstufungen verwendet. später auch auf älteren Geräten laufen sollte, konnte das System weiterhin komplett in Schwarz-Weiß betrieben werden – erst mit Version MacOS 9 waren 256 Farben bzw. Graustufen der Mindeststandard, MacOS X 10.6 arbeitet nur noch mit voller Farbtiefe, bis Version 10.4 konnte noch eine niedrigere Farbtiefe (256 oder 32.768 Farben) eingestellt werden. Jedes Bildelement und jedes Icon lag in optimierten Versionen für die drei Standard-Möglichkeiten vor: Schwarz-Weiß, 16 Farben und 256 oder mehr Farben. Insgesamt war das System ab MacOS 7 dezent farbig geworden. Für Windows 3 oder 95 dagegen waren mindestens 16 Farben nötig, besser 256, also VGA als Mindeststandard.In Funktionalität und Nutzbarkeit ist MacOS 7 am ehesten mit Windows 95 zu vergleichen, Windows 98 entspricht vorwiegend wegen der USB-Unterstützung dann MacOS 9.
Als Effekt dieser Vorhersehbarkeit, was die grafischen Fähigkeiten in Software- und Hardware-Hinsicht betraf, setzten in den späten 1980ern und frühen 90ern viele Programmierer auf MacOS, wenn es um grafikorientierte Programme ging. Damit hatte sich der Mac seine Nische erobert. Eine Zeitlang war er sogar als Spieleplattform sehr erfolgreich. Denn ebenso wie Spielkonsolen, bei denen die Programmierer stets wissen, was die Technik ermöglicht, herrschte durch die überschaubare Palette an Mac-Modellen eine größere Vorhersehbarkeit als bei Windows-Systemen.
Programmierer hassen es, mehrere Versionen des Selben zu programmieren, um verschiedene Grafikkarten oder Auflösungen oder Farbmöglichkeiten zu unterstützen. Auf dem Mac erschien ggf. die Aufforderung, dass ein Programm oder Spiel eine andere Auflösung oder Farbtiefe benötigt und bot an, das System auf die empfohlenen Werte umzustellen. Nach Programm- oder Spielende wurde die vorige Einstellung wiederhergestellt – ohne Neustart.
Für Programmierer auf dem Mac noch wichtiger war die „Toolbox“. Diese enthielt alle Bestandteile des Systems und war ausführlich dokumentiert. So mussten Programmierer nicht alles selbst programmieren, sondern konnten beispielsweise ihr Programmmenü mithilfe des selben Codes erstellen, den Apple auch verwendet. Schaltflächen, der Umgang mit Schriften, Texteingabe, die Erstellung von Fenstern – für alles lieferte die Toolbox fertige Routinen, die Programme nur aufzurufen brauchten. Die Handhabung von Fenstern (verschieben, vergrößern, verkleinern) übernahm das System, sodass sich die Programmierer um diese Aspekte nicht zu kümmern brauchten. Unter Windows dagegen behält Microsoft einige Geheimnisse für sich, sodass das eigene Office-Paket besser mit Windows harmoniert als jedes andere Programm.
Mit der Grafikbibliothek „QuickDraw“2010 gab Apple die QuickDraw-Bibliothek frei: www.computerhistory.org. gelang es den Programmierern, auf einem schmalbrüstigen Computer (8 MHz Prozessor, 128 Kilobyte Arbeitsspeicher) eine für die damalige Zeit flüssige grafische Bedienung zu ermöglichen. Bei der Vorführung eines Prototypen soll Bill Gates gefragt haben, welche Hardware für die Darstellung des Mauszeigers verwendet werde. Eine solche Spezialhardware gab es nicht, nur cleveren Programmcode. QuickDraw basierte auf einer Rasterdarstellung und war auf die Hardware optimiert. Computereingaben oder Mausbewegungen konnten damit stets unmittelbar auf dem Bildschirm abgebildet werden. Dabei wandten die Programmierer zahlreiche optische Tricks an.
Um auf der beschränkten Hardware eine flüssige Bedienung zu erzeugen, wurde statt eines kompletten Fensters ein Rechteck in der Größe des Fensters über den Bildschirm bewegt. Erst beim Loslassen der Maustaste erschien an seiner neuen Position das komplette Fenster. Beim Öffnen eines Dokuments sollte dieses eigentlich aus seinem Icon erwachsen, sodass der Ursprung des Fensters erkennbar ist. Stattdessen erschienen ausgehend vom Icon mehrere größer werdende Rechtecke, wobei das letzte und größte der Form des Dokumentfensters entsprach und gleich gegen dieses ausgetauscht wurde. Diese „Animation“ dauerte nur einen Sekundenbruchteil, verdeutlichte beim Öffnen und Schließen von Dokumenten aber immer den Bezug zwischen Datei-Icon (technische Realität) und Fenster (Darstellung). Der räumliche Finder merkte sich, wie und wo ein Fenster war, sodass es beim erneuten Öffnen so angezeigt wurde, wie es geschlossen wurde.
Der wichtigste Trick in technischer Hinsicht bestand in der Erkenntnis, dass nur selten der komplette Bildschirm von einer Aktion betroffen ist. Die Grafikkarte sorgte dafür, dass stets der gesamte Schreibtisch auf dem Bildschirm sichtbar ist. QuickDraw kümmerte sich darum, dass nur geänderte Bildschirmbereiche neu berechnet wurden. Es konnten Bereiche definiert werden, um diese schnell zu manipulieren, beispielsweise spiegeln, rotieren, verschieben, von anderen Bildbereichen subtrahieren oder zu diesen addieren. Der Ursprung der Ideen von QuickDraw gehen auf die Doktorarbeit von Jef Raskin von 1967 zurück. Bill Atkinson, Raskins Student, und Andy Hertzfeld waren die entscheidenden Programmierer, die aus der theoretischen Idee eine praktische Software entwickelten, die entscheidend für die Computerbedienung werden sollte.
Wurde ein Menü geöffnet, mussten nur Bildschirmpunkte, die von dem Menü betroffen waren, vom Computer aktualisiert und übertragen werden, alles andere blieb, wie es war. Dieses Verfahren sparte wertvolle Rechenzeit und begrenzte die Menge an zu übertragenden Daten zwischen Computer und Grafikkarte.
Mit dem Macintosh II erschien 1987 eine leistungsfähige Maschine, für die QuickDraw erweitert wurde: Es konnte Farben anzeigen (in jeder Farbtiefe), größere Bildschirme ansteuern und mehrere Monitore verwalten. Damit war die Basis für die DTP-Revolution gelegt. An der grundlegenden Funktionsweise änderte sich nichts, bis mit MacOS X 2001 ein komplett neues Mac-System erschien.
Bei Windows wurde mit einem gleichen Verfahren gearbeitet. Der Bildschirm wurde in sogenannte Regionen aufgeteilt. Nur sichtbare Regionen wurden berechnet. Bis Windows XP ist dieser Effekt erkennbar, wenn man zwei Browser-Fenster einander teilweise überlagern lässt. Bewegt man das vordere Fenster, wird der Teil des Fensters im Hintergrund, erst in dem Moment mit Inhalt gefüllt, in dem er sichtbar wird. Der Computer weiß natürlich, welche Inhalte ein Fenster hat – er stellt sie jedoch nur dar, wenn sie auch angezeigt werden. Das spart Rechenzeit und Datenübertragung.
Beschreibungs-GUI

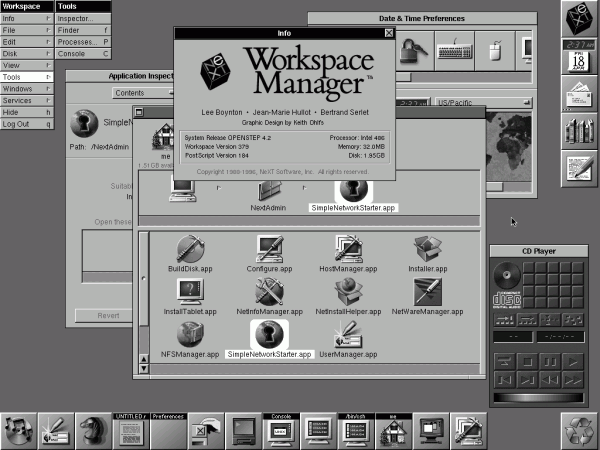
1993 erschien Openstep als objektorientierte Anwendungsschnittstelle, gemeinsam von NeXT und Sun entwickelt. OpenStep war die Version, die als Komplettsystem aus NextStep hervorging. [Abbildung: Guidebookgallery.org]
1989 war die GUI-Zukunft erkennbar. Steve Jobs, der 1985 Apple verlassen musste, hatte NeXT Computer gegründet, und ab 1986 erschienen Vorversionen des Systems NextStep. Der Name der Firma und des Systems waren Programm. Next-Computer waren im Vergleich zu anderen PCs enorm leistungsstark und verabschiedeten sich von Rastergrafiken. Dass der Computer den Bildschirminhalt Bildpunkt für Bildpunkt generiert, war Geschichte.
NextStep verwendete PostScript für den Monitor. PostScript ist eigentlich eine Seitenbeschreibungssprache für Drucker, mittels der die Platzierung, Gestaltung von Text und Bildern angegeben werden. Eine PostScipt-Datei sieht immer gleich aus, ob sie auf einem Drucker ausgegeben oder auf dem Monitor betrachtet wird. Die Zoomfunktion offenbart das Potenzial: Schrift bleibt auch bei zigfacher Vergrößerung elegant und wird nicht aufgerastert. Auch geometrische Elemente wie Linien, Ellipsen oder Rahmen wachsen beim Zoomen dynamisch mit, ohne an Qualität einzubüßen.

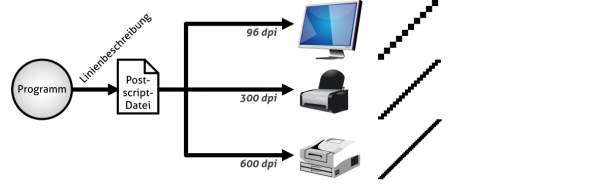
Die selbe Postscript-Datei erzeugt das Bildraster je nach Ausgabemedium. Geometrische Grundformen – auch Buchstaben und andere Elemente werden aus diesen gebildet – werden erst in Bildpunkte umgerechnet, wenn ein rasterbasiertes Ausgabegerät diese benötigt. [Abbildung: Autor]
PostScript arbeitet vektorbasiert. Beispielsweise werden Linien nicht als Sammlung von Punkten gespeichert, sondern die Linie beschrieben: Koordinaten von Anfangs- und Endpunkt. Erst im letztmöglichen Moment werden die Bildpunkte generiert, die die Linie bilden. Erhalten postscriptfähige Drucker die selbe Datei, entscheidet ihre Druckauflösung über die Druckqualität. Ein 600-dpi-Drucker wird ein filigraneres Druckbild erzeugen als ein 300-dpi-Drucker. Kann der Drucker gar 2.400 dpi drucken, wird die Linie noch feiner aufgerastert – und alles aus der selben Datei.
NextStep verwendete PostScript auch für die Monitordarstellung, Display PostScript genannt. Der Computer errechnet dabei eine Art PostScript-Datei dessen, was auf dem Bildschirm zu sehen sein würde, und schickt diese an die Grafikkarte.Die Interaktion zwischen Computer und Grafikkarte ist zugunsten der besseren Verständlichkeit stark vereinfacht dargestellt. Nicht alles, was ich Grafikkarten zuschreibe, haben diese tatsächlich erfüllt, ich schildere eher den abstrakten Idealfall. Erst diese rechnet die Daten in Bildpunkte um, die angezeigt werden. Damit stehen sämtliche Effekte und Möglichkeiten, die PostScript kennt, auch für die Monitordarstellung zur Verfügung. Außerdem wird der Computer entlastet und muss nicht mehr selbst die Bildpunkte berechnen. Die Grafikkarte wurde zum Gehilfen des Computers und übernahm die stupide Bildpunktberechnung, so wie uns Computer allgemein stupide Berechnungen abnehmen.
Ein einfacher Effekt verdeutlicht die Bedeutung: Beim Verschieben eines Fensters wandert das Fenster mit seinem Inhalt. Ohne Verzögerung ist es mit seinem Inhalt stets dort zu sehen, wo sich der Mauszeiger gerade befindet. In der PostScript-Welt ist es egal, wo genau ein Bild platziert wird. Ist ein Bild erst einmal in eine PostScript-Datei eingebettet, kann es frei platziert werden. Der Computer muss nicht den Fensterinhalt ständig übertragen, damit er an der neuen Mauszeigerposition angezeigt werden könnte, sondern teilt der Grafikkarte nur mit, wo sich dieses Element (das Fenster mit Inhalt) gerade befindet. Erst wenn sich etwas in dem Fenster ändert, wird dessen Inhalt ausgetauscht.
Man kann sich den Bildschirm als Ansammlung von Ebenen vorstellen, die übereinander gelegt werden. Die unterste Ebene ist die Schreibtischfläche. Darüber liegen die Fenster in jeweils eigenen Ebenen. Menüs bilden die oberste Ebene. Jede Ebene kann frei verschoben, gedreht, vergrößert / verkleinert oder sonstwie verändert werden. Im Gegensatz zur Raster-GUI werden nicht nur die tatsächlich sichtbaren Bereiche berechnet, sondern alle theoretisch sichtbaren. Auch verdeckte Elemente sind vorhanden. Diese „Verschwendung“ von Kapazitäten war durch Hardware-Leistungssteigerungen und die Einbindung der Grafikkarte in die Darstellungsberechnung möglich geworden. Somit besteht jetzt der virtuelle Arbeitsplatz auch in der Repräsentation aus allen vorhandenen Elementen, so wie auf dem realen Schreibtisch alle Zettel und Unterlagen mit ihren Inhalten existieren, auch wenn sie gerade verdeckt sind.
Grafikkarten fungierten bis dato vorwiegend als spezielle Speicherkarten, die ihren Speicherinhalt vom Computer erhalten, in Signale umrechnen und an den Monitor übermitteln. Bei NextStep erhielt die Grafikkarte keine gerasterten Bildschirminformationen mehr, die nur für die Monitordarstellung bereitgehalten und ausgegeben werden mussten. Stattdessen erhielt sie eine ständig aktualisierte PostScript-Datei, rechnete diese in Bildpunkte um und gab diese dann als Signale an den Monitor aus.
Die gesteigerte Leistungsfähigkeit der Computer wurde also nicht nur zur Beschleunigung von Berechnungen genutzt, sondern wirkte sich auch direkt auf die Nutzerschnittstelle aus. War einst die Interaktion zwischen Computer und Nutzer eine Nebenaufgabe gewesen, die im Kommondozeilenzeitalter nicht sonderlich flott ablaufen musste, wurden nun sämtliche Ressourcen genutzt, um die Bedienung des Computers angenehmer zu gestalten.
 MacOS X 10.0.4 arbeitete fast aufdringlich mit Transparenzen. Diese wurden in den kommenden Jahren reduziert und durch einen Weichzeichner ergänzt. So sind weniger konkrete Inhalte hinter einer Transparenz zu erkennen als vielmehr die Gestalt des Inhalts zu erahnen. Die Verwendung von Transparenz ist sinnvoll reguliert, sodass sich heute kaum zwei transparente Elemente überlagern können. [Abbildung: Guidebookgallery.org]
MacOS X 10.0.4 arbeitete fast aufdringlich mit Transparenzen. Diese wurden in den kommenden Jahren reduziert und durch einen Weichzeichner ergänzt. So sind weniger konkrete Inhalte hinter einer Transparenz zu erkennen als vielmehr die Gestalt des Inhalts zu erahnen. Die Verwendung von Transparenz ist sinnvoll reguliert, sodass sich heute kaum zwei transparente Elemente überlagern können. [Abbildung: Guidebookgallery.org]
1998 wurde NextStep als technische Basis für den Nachfolger des klassischen MacOS auserkoren und bildete den Grundstein für MacOS X. Display PostScript wurde zu Display PDF weiterentwickelt. Die erste Version von MacOS X wirkte wie eine Präsentation der Möglichkeiten und machte reichlich Gebrauch von Transparenzen. Normalerweise wäre der Computer kräftig ausgelastet, diese Transparenzeffekte stets selbst zu berechnen. Doch er brauchte nur eine PDF-Datei mit den Ebenen zu erstellen, gab für eine Ebene den Transparenzgrad an – den Rest erledigte die Grafikkarte. Bildschirmbereiche konnten frei gestaucht, gestreckt, verzerrt, rotiert werden, ohne dass der Computer damit etwas zu tun hatte, er musste nur die PDF-Datei aktualisieren, die eigentliche Berechnung erfolgte in der Grafikkarte.
In den ersten Versionen von MacOS X lief das Zusammenspiel zwischen Computer und Grafikkarte noch nicht optimal, sodass der Computer nicht in dem Maße entlastet wurde, wie es konzipiert war. Das System fühlte sich vergleichsweise träge an, weil es im Vergleich zum bisherigen Rastermodell komplex und aufwändig war – aufwändiger als gemeinhin für sinnvoll angesehen wurde. Auch waren Speichergröße und Leistung der Grafikkarten noch nicht so hoch. Binnen weniger Jahre wurden die Grafikkarten leistungsfähiger, sodass man sie als „Hochleistungscomputer für Spezialaufgaben“ ansehen kann. Parallel dazu wurde das Zusammenspiel zwischen Computer und Grafikkarte weiter optimiert, sodass die gefühlte Geschwindigkeit mit jeder Version von MacOS X deutlich anstieg.
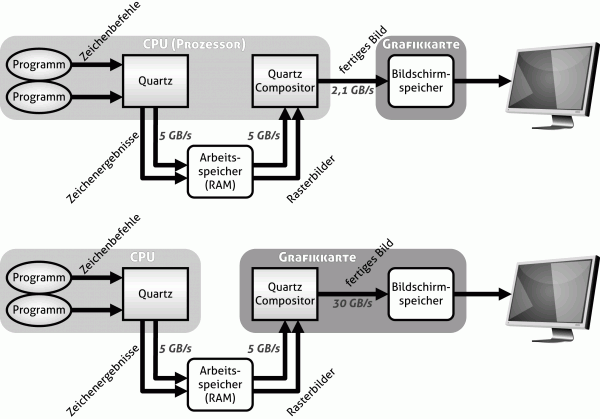
Die Softwareschicht, die die Bildschirmdarstellung errechnet, heißt Quartz. Als die Aufgabenverteilung zwischen Prozessor und Grafikkarte so verbessert wurde, dass sich das System schneller anfühlte, erhielt es die Bezeichnung „Quartz Extreme“. Jedem Programm wird auf dem Bildschirm ein Bereich zugewiesen, der von der Fenstergröße und anderen Elementen abhängt. Für diesen ist das Programm verantwortlich und sendet bei Veränderungen die nötigen Befehle an die Quartz-Schicht. Der Quartz Compositor fügt die Bestandteile (Fenster, Mauszeiger, Bildschirmhintergrund, Menüzeile, Dock) zum fertigen Bild zusammen. Durch diese Aufgabenteilung ist es möglich, jedes Fenster stets aktuell zu halten – ein Video läuft beispielsweise weiter, wenn sein Fenster vergrößert oder verkleinert wird. Auch in der Exposé-Ansicht zeigt jedes Fenster stets den aktuellen Zustand und aktualisiert sich live.

Die Diagramme zeigen die Entstehung der Grafiksignale in den Jahren 2001 und 2005. Bemerkenswert ist, mit welch vergleichsweise geringer Bandbreite die Grafikkarte an das System angebunden ist. Deutlich ist sichtbar, wie die Grafikkarte mehr Aufgaben übernahm, um den Computer zu entlasten. [Abbildung: Autor].
Der Nutzer muss keine Rücksicht mehr auf die Technik nehmen oder auf diese warten. Jede verfügbare Information kann jederzeit dort angezeigt werden, wo sie erwartet wird – in Echtzeit. Wer daran gewöhnt war, dass Menüs mit Verzögerung erschienen, weil sie erst berechnet werden mussten, oder dass Videos in bestimmten Momenten aussetzten, nimmt diese Direkt-Manipulierbarkeit dankbar zur Kenntnis.
Die immer leistungsfähigere Hardware in Kombination mit effektiver Software sorgt dafür, dass die Bildschirmrealität der Nutzer-Realität ähnlicher wird. Die direkte Reaktion auf jedwede Aktion, ohne Warten auf grafische Berechnungen, lässt Engelbarts Vision der direkten Manipulierbarkeit im Wortsinne wahr werden. Außerdem ist die neue grafische Welt bald in der Lage, sich nahtlos verschiedenen Umgebungen anzupassen. Nutzer werden bald ihre Bildschirmdarstellung insgesamt ohne Qualitätsverlust vergrößern oder verkleinern können.
Wahnsinnspunkte
Für ein scharfes Monitorbild (insbesondere bei Flachbildschirmen) muss jeder physisch vorhandene Pixel auch vom Computer berechnet werden. Verwendet man eine zu geringe Computerauflösung an einem Flachbildschirm, berechnet der Bildschirm selbst die fehlenden Bildpunkte, und das Bild wirkt verschwommen. Ist der Bildschirm besonders groß oder sind seine Bildpunkte besonders klein oder wünscht man insgesamt ein größeres oder kleineres Bild, gibt es in der Welt der Raster-GUI keine sinnvolle Lösung.
Die Rasterwelt geht davon aus, dass auf dem Monitor 72 dpi dargestellt werden; das sind 72 Bildpunkte pro Zoll, also etwa 30 Bildpunkte pro Zentimeter. Viele Monitore haben heute bereits fast die doppelte Auflösung. Auf einem Mac von 1984 wäre ein Quadrat mit einer Kantenlänge von 100 Bildpunkten etwa vier Zentimeter breit. Auf meinem 19-Zoll-Monitor ist es gerade einmal 2,5 Zentimeter breit und hoch, auf meinen Laptop-Bildschirm sogar nur 2,2 Zentimeter. Würde mein Drucker ein Quadrat von 100 mal 100 Bildpunkten drucken, wäre es nur noch 0,4 mal 0,4 Zentimeter groß – er druckt mit 600 dpi.
Der Umgang mit internem Raster, Monitor-Raster, Drucker-Raster ist eine komplexe Angelegenheit. Denn zahlreiche Programme können problemlos skalieren. Browser beispielsweise vergrößern oder verkleinern die gesamte Web-Seite, wenn man dies möchte. Problematisch wird es im Druck. Nicht nur, dass Farben und Kontraste im Ausdruck anders wirken als auf dem Monitor, sondern Grafiken, die auf dem Monitor noch knackig und scharf aussahen, erscheinen plötzlich flau und matt. Denn Bilder werden fast immer für den Druck automatisch skaliert. Dabei wird ein Bildschirm-Bildpunkt meist auf mehrere Druck-Bildpunkte verteilt.
Bei der Bearbeitung von Bildern muss man sich also entscheiden. Da Bilder für den Druck 300 dpi oder mehr benötigen, kann man sie entweder so anzeigen lassen, dass jeder Bildpunkt angezeigt wird. Bei einem 100-dpi-Monitor wäre das Bild dreimal so groß und würde kaum auf den Bildschirm passen bzw. durch die Größe zu falschen Einschätzungen verführen. Zeigt man es sich aber in der Druckgröße an, werden jeweils drei Bildpunkte zu einem zusammengefasst. In Bilddateien kann zwar die Auflösung mit eingespeichert werden, es ist aber nicht sicher, ob eine „100 %“-Ansicht nun einfach alle Bildpunkte im Monitorraster darstellt oder das Bild so für den Monitor umrechnet, dass es in der originalen Zentimetergröße dargestellt wird. Dazu muss das System nicht nur wissen, wie viele Bildpunkte mein Monitor anzeigt, sondern auch wie groß diese in der Realität sind; oder es arbeitet mit der Standardannahme, dass mein Monitor 72 dpi oder 96 dpi besitzt – beides wären falsche Annahmen, die die Größe verzerren. All diese Faktoren und gegenseitigen Abhängigkeiten erschweren den nächsten Schritt der GUI-Evolution: die auflösungsunabhängige Darstellung.
Die historische Dimension der steigenden Auflösung wird beim iPhone erkennbar. Dieses besitzt bis zur dritten Version eine Bildschirmauflösung in VGA-Dimensionen. Die 320 mal 480 Bildpunkte werden jedoch nicht auf einem 14- oder 15-Zoll-Monitor dargestellt, sondern auf einem 3,5-Zoll-Display (160 dpi). Würde das iPhone-Display ein altes VGA-Spiel oder Windows im VGA-Modus anzeigen, würden tatsächlich alle Bildpunkte dargestellt. Man würde allerdings nur wenig erkennen, denn die Bildpunkte sind einfach zu klein. Daher können iPhone-Icons besonders gut aussehen, denn einzelne Bildpunkte des Displays sind nicht mehr erkennbar – im Gegensatz zu den alten Mac- und Windows-Icons, die 16 mal 16 oder 32 mal 32 Bildpunkte groß sein durften und mussten.
Das iPhone 4 steigerte die Zahl der Bildpunkte deutlich – auf der gleichen Bildschirmfläche. Die sogenannten Retina-Displays besitzen eine Auflösung von über 300 dpi. Damit erreicht erstmals ein Anzeigegerät für den Massenmarkt eine Auflösung, wie sie im Printbereich üblich ist. Mit bloßem Auge sind die einzelnen Bildpunkte kaum zu erkennen, selbst kleine Schrift erscheint scharf. Die gestochen scharfe Darstellung kann ernsthaft mit gedruckten Texten und Fotos mithalten. Es ließe sich argumentieren, dass bei genügend großer Verbreitung solcher Displays der Markt für Gedrucktes nachhaltig Konkurrenz erhält und dass das Papier als Hauptträger und Verbreitungsmedium von Texten und Bildern abgelöst wird. Mit dem Internet ist es bereits einfach und preiswert, etwas zu publizieren. Mit Bildschirmen, die mehr als 300 dpi aufweisen, schwindet ein wichtiges Merkmal, das bisher jede bedruckte Seite einem Bildschirm überlegen sein ließ: Darstellungsqualität.
War in den 1980ern Schrift in der Größe von zwölf Pixeln auf dem Monitor gut lesbar, so kann auf einem heutigen Monitor diese Schrift schon zu filigran zum Lesen sein. In der Kommandozeilen-Ära waren die Buchstaben sogar nur acht Pixel hoch und dennoch gut lesbar. Das Problem liegt darin, dass der Computer intern mit einem Grafikraster arbeitet, ohne zu wissen, wie groß die einzelnen Rasterpunkte auf dem Monitor tatsächlich sind. Doch die Grafikkarten sind so leistungsfähig geworden, dass sie beispielsweise Text problemlos vergrößern und verkleinern können.

Die selbe Schrift (Garamond) in 12, 20 und 36 Punkt Schriftgröße auf dem Monitor und zwei Buchstaben als Vektormodell. Aus den Vektoren werden die Schriftgrößen errechnet. Je größer die Schrift, desto mehr filigrane Details des Schriftschnitts sind sichtbar. Um das Monitorraster weniger grobkörnig erscheinen zu lassen, werden insbesondere an den Buchstabenkanten Graustufen verwendet. In der normalen Bildschirmansicht wirken die Kanten dadurch glatt (Anit-Aliasing). [Screenshot].
Für Schrift ist diese stufenlose Vergrößerung oder Verkleinerung problemlos möglich. Denn die Schriftart liegt als Vektordatei vor, das heißt für jeden Buchstaben ist eine Beschreibung der Form in Vektoren hinterlegt. So wie ein Quadrat einfach vergrößert oder verkleinert werden kann, ohne seine charakteristische Form zu verlieren, so verlieren das „A“ oder „g“ eben auch nicht ihre Form, wenn sie vergrößert werden. Vielmehr können bei einer größeren Darstellung mehr Details und Feinheiten dargestellt werden, da die Vektorfigur sich auf mehr Bildpunkte erstrecken kann.

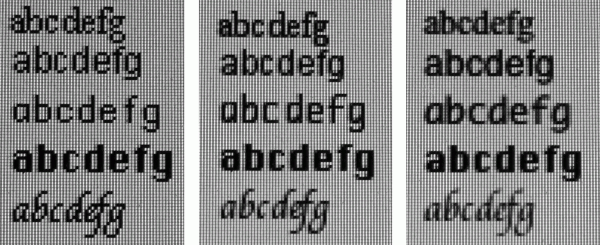
Diese Nahaufnahmen des Monitors zeigen die Evolution der Raster-GUI. Zu Anfang gab es nur schwarze und weiße Bildpunkte, die Schriftarten lagen für vorgegebene Größen als Mini-Bildchen vor. Als die Computer schnell genug geworden waren, Buchstaben in Echtzeit aus Vektoren zu errechnen, war jede Schriftgröße wählbar. Die weiter steigende Leistungsfähigkeit führte zu einem noch runderen Schriftbild, da die Berechnung des ↑ Anti-Aliasing recht rechenintensiv ist. Zu sehen sind eine Serifenschrift (Times New Roman), eine Sans-Serif (Arial), eine sogenannte Monospace-Schrift mit fester Laufweite (Monaco), eine für den Bildschirm optimierte Anzeigeschrift (Chicago) und eine Schreibschrift (Apple Chancery) in jeweils 12 Punkt Schriftgröße. [Abbildung: Autor].
In der Ebenen-GUI, wie sie beispielsweise mit Quartz realisiert wurde, ist genau das möglich: Wie in eine PDF-Datei kann man in den Bildschirm stufenlos hinein- oder hinauszoomen. Seit einigen Jahren weist Apple die Programmierer darauf hin, ihre Programme bildschirmunabhängig zu gestalten, also auf Rastergrafiken oder Bildpunktangaben zu verzichten. Doch ist dieser Abschied von der Rasterwelt nicht so einfach wie gedacht, bislang jedenfalls ist ein Regler für die freie Einstellung des Bildschirm-Zooms nur für Programmierer im Testbetrieb vorhanden.
Das größte Problem liegt in der internen Grafikverwaltung von Programmen, die eben mit Bildpunkt-Angaben arbeiten. Auch müssen grafische Elemente, wie Icons, Schaltflächen oder Texturen für Bildschirmelemente in einer hohen Auflösung vorliegen. MacOS X unterstützte bei der Einführung bereits Icons mit einer Größe von 128 mal 128 Bildpunkten. Inzwischen dürfen und sollen Icons 512 mal 512 Bildpunkte groß sein. Das sind keine abstrakten Mini-Bildchen zum Anklicken mehr, sondern kleine Gemälde. Der Finder kann die Icon-Größe stufenlos darstellen – die benötigte Darstellung wird live berechnet. Der Umgang mit Bildern ist in einer Nicht-Raster-GUI aufgrund der Unterschiede zwischen Bild-, Monitor- und Druckauflösung weiterhin nicht trivial.
Der Umgang mit Farben ist ein weiterer komplexer Aspekt bei der Monitordarstellung. Ab einer Farbtiefe von 24 bit (16,7 Millionen Farben) gilt die Farbdarstellung als realistisch. Doch auf Bildschirmen wirken Farben stets anders als auf Papier. Jeder Monitor hat seine eigene Farbspezifik. Drucker geben Farben unterschiedlich aus, und Scanner lesen Farben unterschiedlich ein. Durch Umgebungslicht und andere Faktoren – vor allem die subjektive Wahrnehmung – sind Farben in der Computerwelt kritisch.
Abhilfe schafft, seine Geräte zu kalibrieren, sodass deren Darstellung möglichst neutral und im Vergleich zu anderen Geräten möglichst identisch ausfällt. Mithilfe von Farbprofilen kann der Computer die verschiedenen Farbabweichungen ausgleichen. So kann er den Blaustich des Scanners wegrechnen, den Grünstich des Monitors ausgleichen und den Rotstich des Druckers berücksichtigen, sodass ein Bild korrekt eingelesen, auf dem Monitor bearbeitet und anschließend ausgedruckt wird.

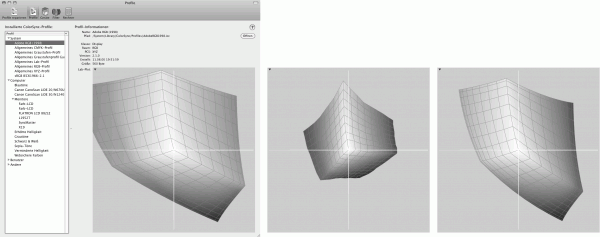
Das „ColorSync“-Dienstprogramm verwaltet auf dem Mac die Farbprofile. Gut erkennbar ist der unterschiedliche Farbraum für RGB (Adobe 1998), CMYK und von meinem Monitor. [Abbildung: Screenshots].
Erschwerend kommt hinzu, dass der Monitor im ↑ RGB-Modus arbeitet, also alle Farben aus Rot, Grün und Blau zusammensetzt, Schwarz entsteht durch Abschaltung aller Farben, Weiß durch das Maximum aller Farben. Auf Papier wird jedoch im ↑ CMYK-Verfahren ausgegeben, die Farben Cyan (Türkis), Magenta (Pink) und Yellow (Gelb) ergänzen sich, und ergeben alle zusammen Schwarz. Um saubere Schwarz- und Grautöne zu erhalten, gibt es außerdem noch den „K“-Farbanteil (für „BlacK“ oder „Kontrast“). Für CMYK sind vier Byte (32 bit) Farbtiefe nötig. Professionelle Bildbearbeitungsprogramme verwenden intern eine höhere Farbtiefe als ein Monitor anzeigen kann. So gehen durch Hin- und Herkonvertierungen oder Farbbearbeitungen und die Rundungsfehler bei der Berechnung von Farbwerten möglichst wenige Informationen verloren bzw. werden möglichst wenig verfälscht.
Die Farbräume, die RGB und CMYK darstellen können, sind nicht deckungsgleich. CMYK wirkt meist etwas flauer auf dem Bildschirm und enthält Farben, die es auf dem Monitor wegen RGB gar nicht geben kann.
Während heutige Systeme Korrekturmechanismen wie Farbprofile unterstützen, war früher die Kreativität der Entwickler gefragt. Um die Bedienung auch bei widrigen Darstellungsumgebungen zu ermöglichen, orientierten sich die Entwickler der Amiga-Workbench am schlechtesten Gerät. Sie schlossen den miesesten Fernseher, den sie bekommen konnten, an den Amiga an und gestalteten die Oberfläche (grafische Elemente, Schriftgrößen, Farben) so, dass sie selbst auf diesem noch klar und bedienbar war.
Heutige Monitore weichen in der Darstellungsqualität nicht mehr so stark voneinander ab, wie es noch vor zehn Jahren üblich war. Auch hat sich durch den Monitoranschluss vieles verbessert. Denn der Computer erfährt über die sogenannten DDC-Informationen, die der Monitor ihm automatisch übermittelt, welches Gerät angeschlossen ist und kann sich darauf einstellen.
Die Grafikkarten sind heute oft so leistungsstark und mit der Bildschirmdarstellung so wenig ausgelastet, dass sie als Ko-Computer eingesetzt werden können. Sie unterstützen den eigentlichen Computer bei bestimmten Aufgaben, indem dieser Rechenarbeit an sie delegiert, beispielsweise über die Programmierschnittstelle „Grand Central“. Damit wird die Grafikkarte wie ein Spezialprozessor in einem Mehrprozessorgerät genutzt.
Überblick über „Der Apple-Faktor, Band I“:
1. Einleitung
2. Die Anfänge
3. Von der Taste zum Touch
4. Von der Anweisung zum Klick
5. Virtueller Schreibtisch
6. Vom Buchstaben zur Transparenz
7. Vom Einzelplatz zum Netz
8. Von der Philosophie zum Kompromiss
9. Die wunderbare Welt der Software
10. Zum Ende: Versuch eines Vergleichs zwischen Mac OS X und Windows Sieben
Epilog: Eine neue Zeit

 ein Kind der 70er • studierter Anglist/Amerikanist und Mediävist (M.A.) • wohnhaft in Berlin • Betreiber dieses Blogs zanjero.de • mehr über Alexanders Schaffen: www.axin.de ||
ein Kind der 70er • studierter Anglist/Amerikanist und Mediävist (M.A.) • wohnhaft in Berlin • Betreiber dieses Blogs zanjero.de • mehr über Alexanders Schaffen: www.axin.de ||
Pingback: Der Apple-Faktor: Einleitung | zanjero.de
Pingback: Der Apple-Faktor, Band I | zanjero.de
Pingback: Der Apple-Faktor: Von der Philosophie zum Kompromiss | zanjero.de